【PCでサイトのレスポンシブ対応を確認】デベロッパーツールの使い方を紹介!
IT/サイト設計 サイト分析/SNS 更新日:2021/4/1 Tweet
HTMLでサイトを作成している方は作成の途中でレスポンシブ対応が上手く出来ているか気になったことはないでしょうか。
今回はPCでデベロッパーツールを活用してスマホ版の見栄えを確認する方法を紹介したいと思います!作業効率UP間違い無しです!
また、以前Googleアナリティクスで自分自身のアクセス除外方法を紹介しましたが、スマホでのアクセスは除外できませんでした。
今回の方法を使用すればPCでアクセスしてアクセス数を増やすことなくスマホでの見栄えを確認する事が出来ます!
目次
1. デベロッパーツールの使い方
まずはデベロッパーツールを聞いた事がない方もいると思いますので、簡単に説明すると
GoogleChromのデバックツール、サイトの動作を確認したり見栄えを確認するためのツールです。
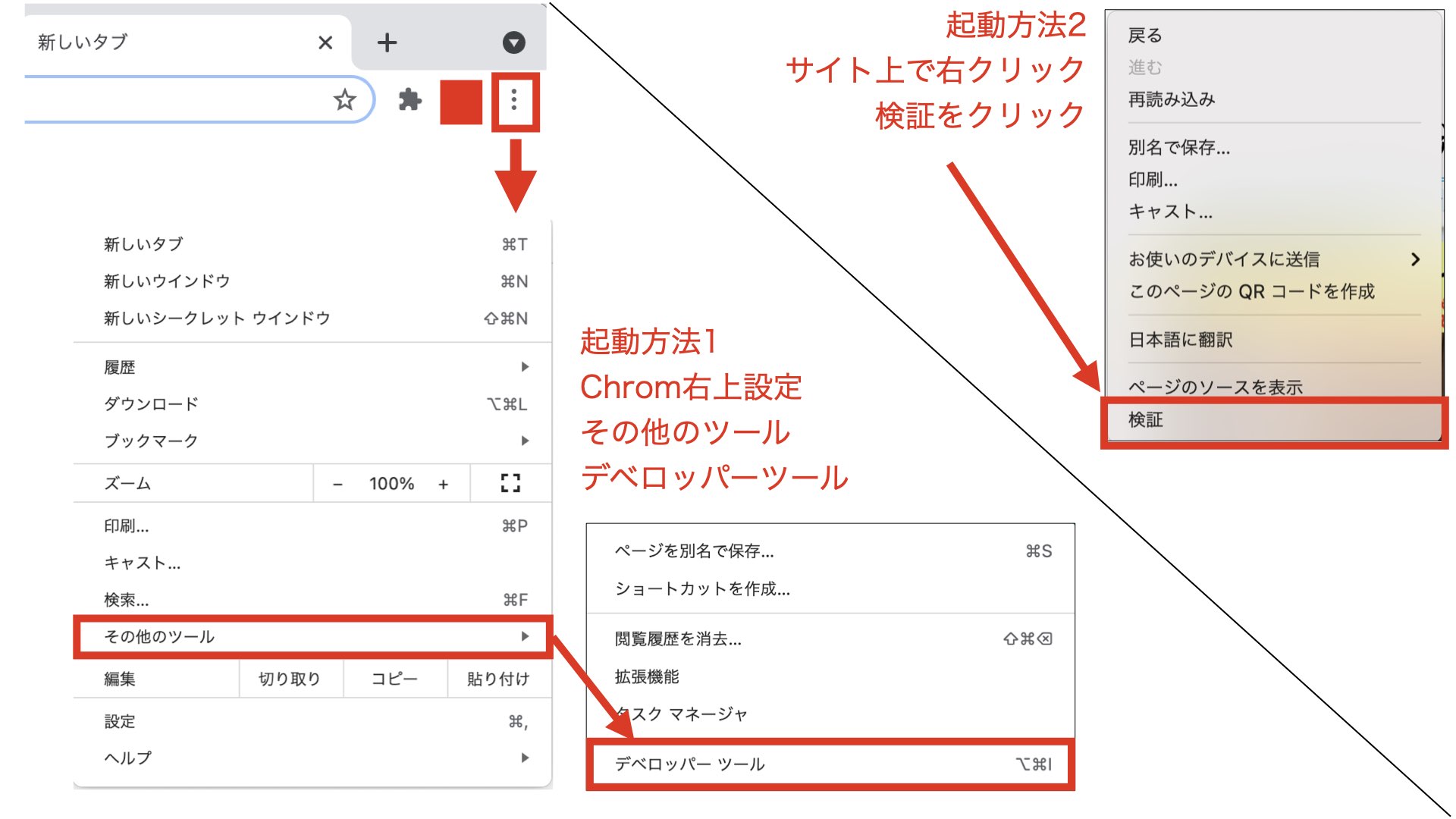
起動方法はとても簡単でChromタブ右上の点が縦に3つ並んでいるマークをクリック→「その他のツール」にカーソルを合わせ→
「デベロッパーツール」をクリックで起動できます。
もしくはサイト上で右クリック→「検証」をクリックでも起動できます。
またショートカットキーでも起動が可能で「mac」「Windows」のショートカットキーは下記の通りです。F12キーが一発で
起動できるのでおすすめです!
「mac」Command + Option + I or F12キー
[Windows]Ctrl + Shift + I or F12キー

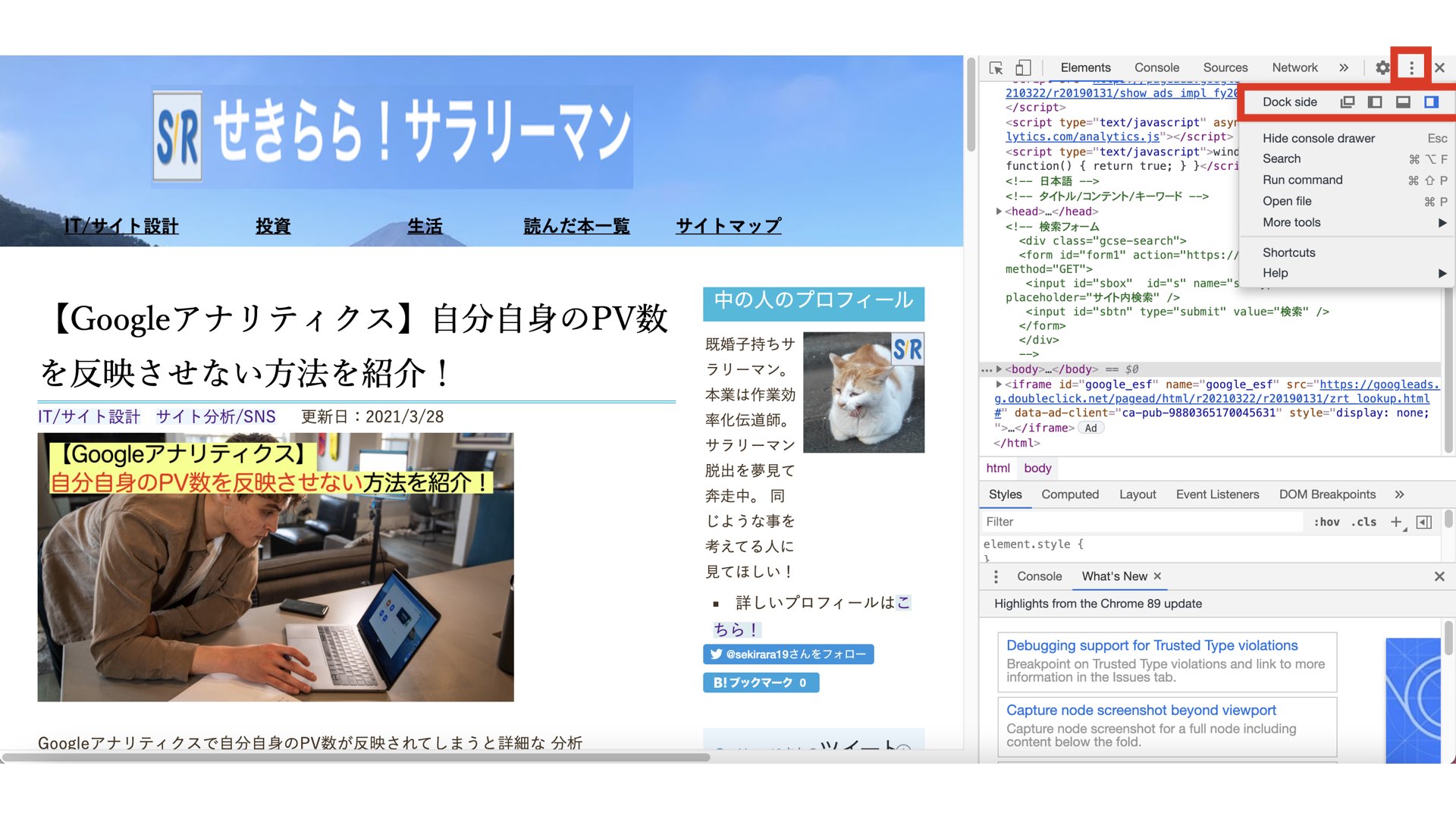
起動すると下図の様な画面が開き、サイトのHTMLやCSS/JavaScriptのソースコードが確認できます。
右上の点が縦に3つ並んでいるマークをクリックすると設定が開き、デベロッパーツールのウィンドウを上下左右どこに
表示するかを選べるので自分が見やすい位置を設定しましょう。

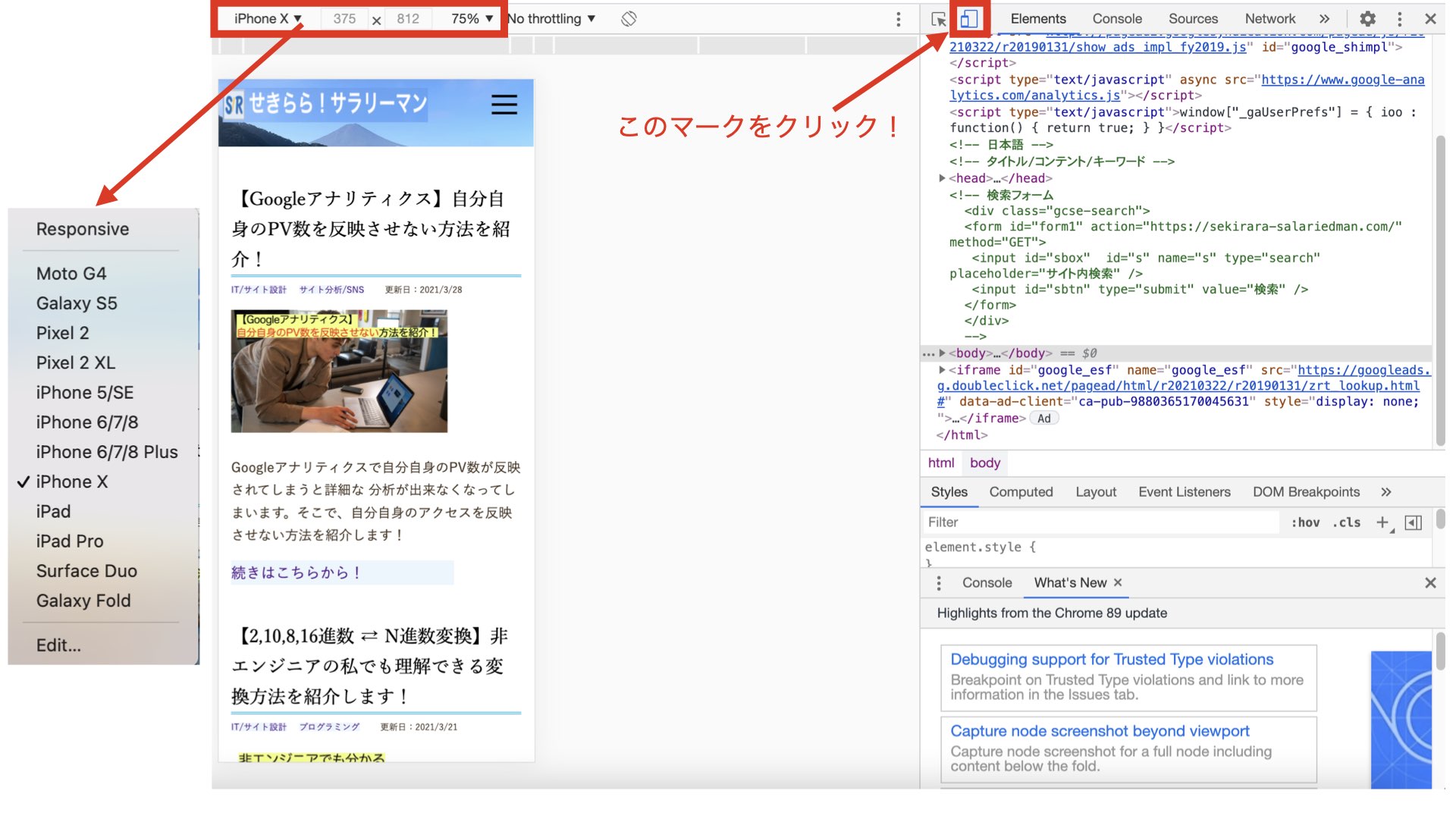
そしてスマホ/タブレットのようなマークをクリックすると設定した端末に対応する
画面イメージを確認する事が出来ます。
iPhoneSEやiPhoneX,iPad等多種多様な端末を選択できるので自分でテストしたい端末や画面サイズを選んで見栄えを確認しましょう!

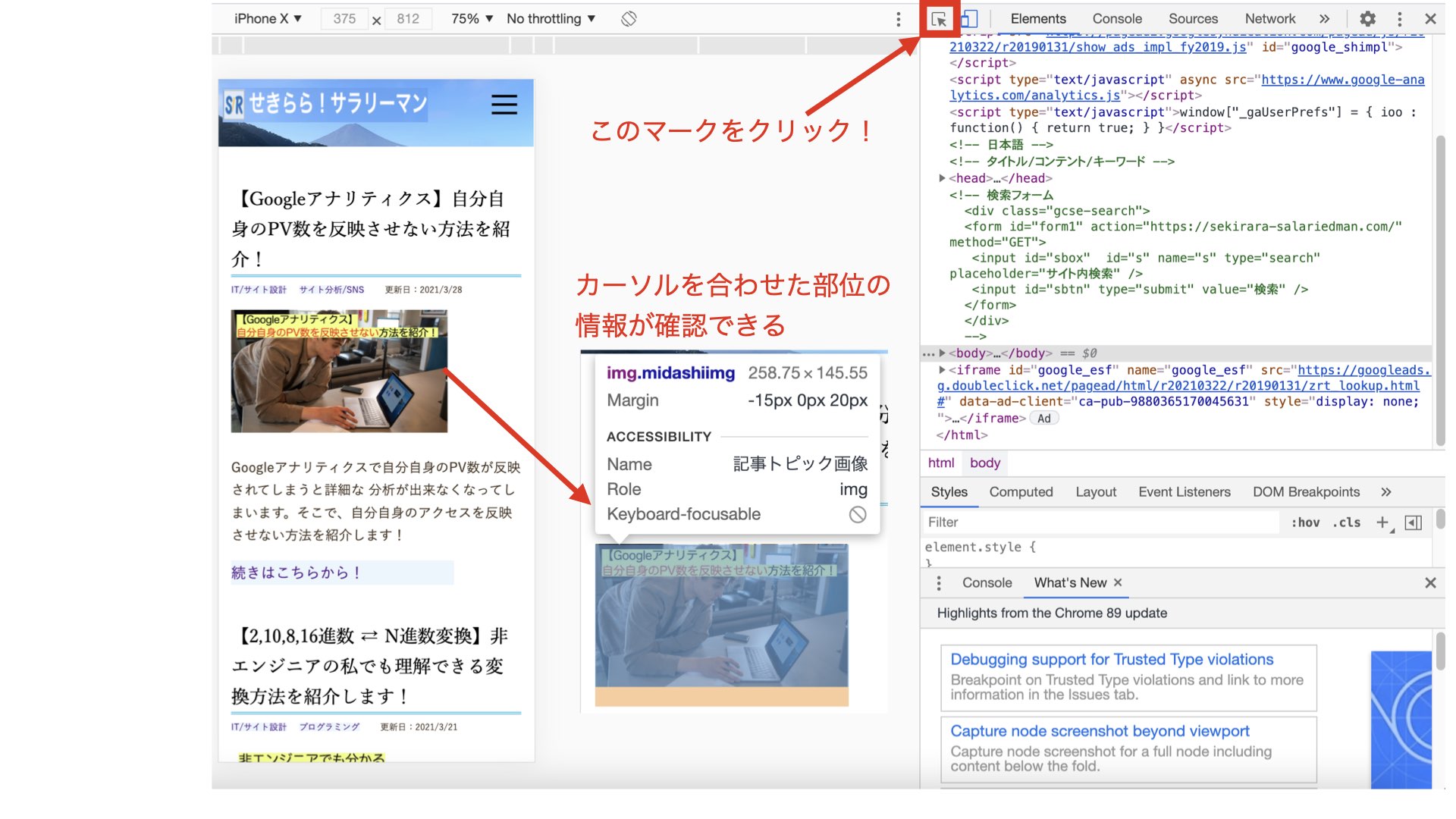
ちなみにスマホマークの左の矢印マークをクリックし、サイトの各部位にカーソルを合わせると
タグやCSSの設定を確認する事が出来ます。
他の人のサイトではどのように設定しているか確認して参考にするととても刺激を受けますし、自分のスキルアップにも
繋がるのでおすすめです!

2. まとめ
ここまででデベロッパーツールの使用方法が習得出来たでしょうか。ツールを使うとサーバーにhtmlファイルを
アップロードしてスマホで確認する前に、htmlファイルでサイトを作成しながら確認できちゃいますので、知らなかった方は
是非活用してください!
また、Googleアナリティクスで自分のアクセスを除外する方法はスマホには適用できないのですが、
デベロッパーツールを使用する事でPCでアクセスを増やす事なくレスポンシブの確認ができますよ!
ちなみにGoogleアナリティクスで自分のアクセスを除外する方法はこちらで確認できますので、
まだ設定していない方は参考にしてください。
【Googleアナリティクス】自分自身のPV数を反映させない方法を紹介!
デベロッパーツールは実際には更に多くのデバック機能を備えていますので、もっと詳しく知りたいという方は下記書籍を 参考にしてみてください。
Tweet ◆YouTubeチャンネル
